変換設定の詳細
「変換設定」の見出しで表示される設定画面の詳細を解説します。
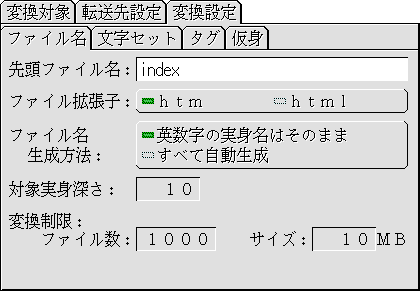
変換設定→ファイル名
- 先頭ファイル名:
変換後に、変換結果の先頭となるファイル名を設定します。20字までのファイル名が設定できます。ファイル名が拡張子を含む場合は、拡張子を含めたファイル名がそのまま先頭ファイル名になります。ファイル名が拡張子を含まない場合は、次の「ファイル拡張子」の設定で選択した拡張子が末尾に追加されます。
- ファイル拡張子:
HTMLファイルの拡張子を選択します。【標準設定】はhtmです。
- ファイル名生成方法:
- [英数字の実身名はそのまま]
英数字のみからなる実身名はそのままファイル名とし、そうでない実身名のファイル名は自動生成します。なお、実身に直接対応しない図形/文字/仮身の画像ファイル名は常に自動生成します【標準設定】。
- [すべての自動生成]
すべてのファイル名を自動生成します。
- [英数字の実身名はそのまま]
- 対象実身深さ:
変換する仮身ネットワーク構造の最大深さを指定します。
先頭から指定した深さまでの実身のみを変換します。指定した深さの実身に含まれる仮身については、そのイメージは生成されますが、アンカータグは生成されません。1~999までの深さが指定できます。【標準設定】は10です。 - 変換制限:
- ファイル数:
サイズ:
変換した結果のファイル数、および合計サイズ(単位:MB)を指定します。
設定した値を越える場合は、変換処理はエラーとなり中断されます。ファイル数は1~9999個、サイズは1~999MBが指定できます。【標準設定】はファイル数が1000個、サイズが10MBです。
- ファイル数:
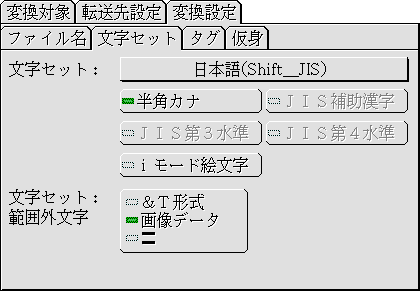
変換設定→文字セット
- 文字セット:
発信に使用する文字セットを選択します。ブラウザによっては対応していない文字セットもあります。指定した文字セットで発信できない文字については、下記の「文字セット範囲外文字」で指定した方法(通常は画像)で発信されます(詳細:文字コードの詳細)。【標準設定】は日本語(Shift_JIS)です。
- 半角カナ・JIS補助漢字・JIS第3水準・JIS第4水準・iモード絵文字:
文字セットの中で、発信したくない部分がある場合に、OFF(
 )にします。ブラウザによっては対応していない文字セットもありますので、ここでOFFに設定して、下記の「文字セット範囲外文字」で指定した方法(通常は画像)で発信するようにします(詳細:文字コードの詳細)。【標準設定】は半角カナのみON(
)にします。ブラウザによっては対応していない文字セットもありますので、ここでOFFに設定して、下記の「文字セット範囲外文字」で指定した方法(通常は画像)で発信するようにします(詳細:文字コードの詳細)。【標準設定】は半角カナのみON( )、それ以外はOFF(
)、それ以外はOFF( )です。
)です。 - 文字セット範囲外文字:
文字セットに含まれていない文字があった場合に、どのように発信するかを指定します。
- [&T形式]
テキスト形式TRONコードで発信します。超漢字の基本ブラウザで表示できる形式です。対応していないブラウザで「&T形式」を表示した場合、「&T212121;」のようになります。
- [画像データ]
PNG画像に変換して発信します【標準設定】。
- [〓]
「〓」の文字に置き換えて発信します。
- [&T形式]
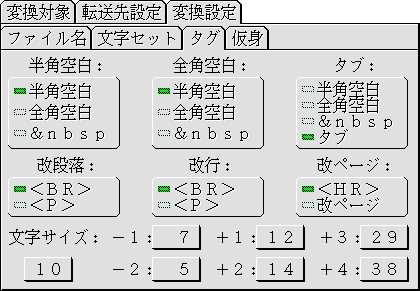
変換設定→タグ
- 半角空白・全角空白・タブ:
文章中の半角空白・全角空白・タブを、それぞれどのようにHTMLへ変換するかを指定します。
- [半角空白]
半角空白に変換します。HTMLでは連続した半角空白とタブは1つの空白にまとめられてしまうので、ブラウザ上では1つの半角空白になります。全角空白と半角空白の【標準設定】です。
- [全角空白]
全角空白に変換します。ブラウザ上では通常は幅の広い空白になります。
- [ ]
という実体参照に変換します。ブラウザ上では半角空白になります。
- [タブ](タブのときのみ)
タブのままにします。HTMLでは連続した半角空白とタブは1つの空白にまとめられてしまうので、ブラウザ上ではタブ本来の機能は失われ、1つの半角空白となります。ダブの【標準設定】です。
- [半角空白]
- 改段落・改行:
文章中の改段落・改行を、それぞれどのようにHTMLへ変換するかを指定します(改行は、超漢字の基本文章編集で[Shift]+[Enter]で入力します)。
- <BR>
<BR>(HTMLにおける改行)に変換します。ブラウザ上では通常の改行となります【標準設定】。
- <P>
<P>(HTMLにおける段落)に変換します。ブラウザ上では改行されたあとに空行がはいります。
- <BR>
- 改ページ:
文章中の改ページをどのようにHTML変換するかを指定します。
- <HR>
<HR>に変換します。ブラウザ上では改行されたあとに水平線がはいります【標準設定】。
- 改ページ
半角空白+改行とみなします。
- <HR>
- 文字サイズ:
HTMLの文字サイズには、「-2」~「+4」の7段階があります。それぞれに対応する、超漢字での文字サイズを指定します。同じ文字サイズがない場合は、もっとも近い文字サイズに変換されます。
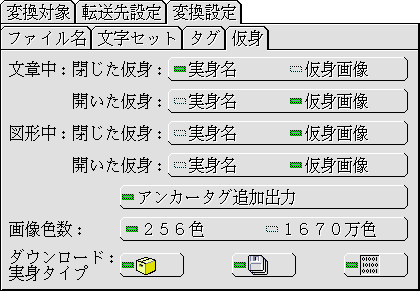
変換設定→仮身
- 文章中:閉じた仮身・開いた仮身:
文章中の仮身を、どのようにHTMLに変換するかを指定します。
- 実身名
実身名の文字のリンク(<A>タグ)に変換されます。「開いた仮身」の場合、開いた仮身の内容は表示されません。文章中の閉じた仮身の【標準設定】です。
- 仮身画像
短冊の形をした仮身の画像がリンクに変換されます。「開いた仮身」を「実身名」にした場合、開いた仮身の内容は表示されません。文章中の開いた仮身の【標準設定】です。
- 実身名
- 図形中:閉じた仮身・開いた仮身:
図形中の仮身を、どのようにHTMLに変換するかを指定します。
- 実身名
長方形の中に実身名が描画された画像に変換されます。HTML規格に従ったイメージマップ情報が出力されるので、仮身の部分をクリックしてジャンプすることができます。
- 仮身画像
短冊の形をした仮身の画像がリンクに変換されます。HTML規格に従ったイメージマップ情報が出力されるので、仮身の部分をクリックしてジャンプすることができます【標準設定】。
- 実身名
- アンカータグ追加出力:
イメージマップに対応していないブラウザなどのために、図形表示の下に、全実身をリンクとして、まとめて一覧形式で表示する機能です。【標準設定】はON(
 )です。
)です。 - 画像色数:
256色を選択すると、画像の容量が少なくなりサーバやネットワークの負荷を減らすことができます。写真のように微妙な色を表現したい場合には、1670万色を選びます。【標準設定】は256色です。
- ダウンロード実身タイプ:
指定したピクトグラムを持つ実身は、ブラウザからその実身内容全体をダウンロードできます。【標準設定】は、書庫、バックアップ、バイナリの全てのピクトグラムがON(
 )です。
)です。
前のページへ転送先設定 次のページへファイル一覧ウィンドウの詳細
HOME > 製品一覧 > 超漢字ウェブコンバータ > 取扱説明書 > 変換設定の詳細